Put it in a
<form> wherein you specify the desired target URL in the action attribute.<form action="http://google.com">
<input type="submit" value="Go to Google">
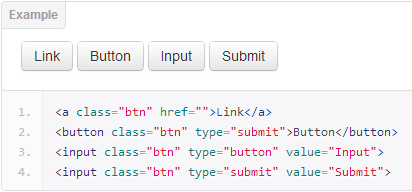
</form><a class="btn" href="">Link</a>
<button class="btn" type="submit">Button</button>
<input class="btn" type="button" value="Input">
<input class="btn" type="submit" value="Submit">Bootstrap (v2) sample appearance:
<button onclick="location.href='http://www.example.com'">
www.example.com</button><a href="http://www.stackoverflow.com/">
<button>click me</button>
</a><form>
<input TYPE="button" VALUE="Home Page"
onclick="window.location.href='http://www.wherever.com'">
</form>Try It